Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JavaScript
- Callback
- c++
- bitcoin
- range
- Golang
- http
- GO 언어
- FOR
- Linux
- Sync
- Python
- tcp
- windows
- package
- go언어
- Close
- mutex
- 리뷰
- 영화
- File
- json
- window
- 책
- channel
- API
- write
- C
- install
- go
Archives
- Today
- Total
Code Habit
[JavaScript] mediaDeivce - Track 본문
스트림에서 트랙이란 스트림을 구성하는 미디어 요소 하나하나를 구분하는 단위이다. 비디오나 오디오, 자막 같은 요소가 하나의 트랙이고, 코드를 통해 각각의 트랙에 접근하여 제어할 수 있다.
- Track 접근 예제
const video = document.getElementById("myVideo");
async function getMedia() {
try {
const myStream = await navigator.mediaDevices.getUserMedia({
audio:true,
video:true
});
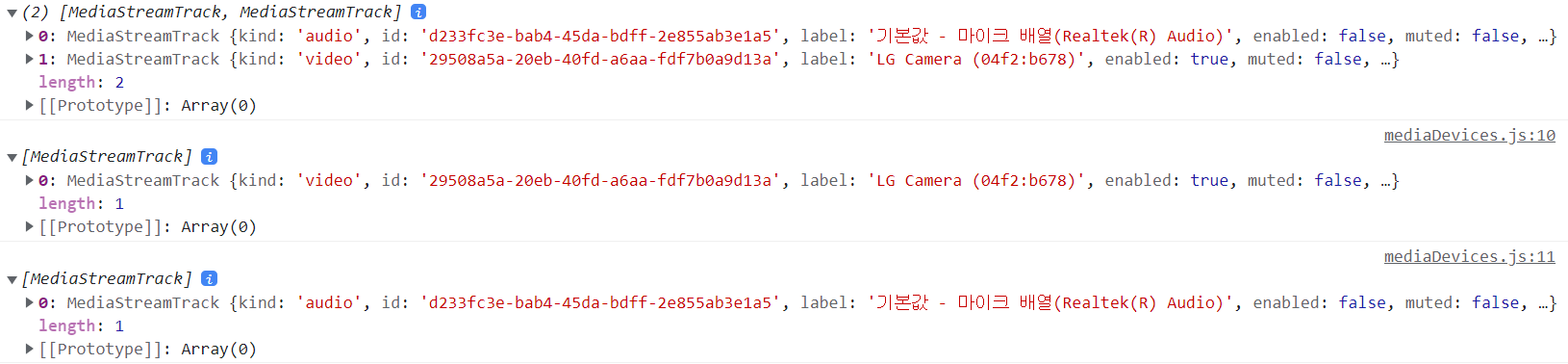
console.log(myStream.getTracks());
console.log(myStream.getVideoTracks());
console.log(myStream.getAudioTracks());
video.srcObject = myStream;
myStream.getAudioTracks()
.forEach((track)=>(track.enabled = false));
} catch(e) {
console.log(e);
}
}
getMedia();
stream 객체를 가져오고 안의 트랙 정보들을 출력해 보고 .getAudioTracks() 메서드를 통해 오디오 트랙 객채들을 가져와 음소거 하였다.
- Track 정보 출력